You may usually hear tech-heads and designers throwing around words such as liquid, responsive, or fixed web design. ”What does that all mean, plus why are they going to cost your business more money?”. With the growing complexity of web development that facilitates easy viewing for customers, responsive design can signify your business’s website’s optimal design type. Let us go through of these terms first:
Fixed design
Fixed web pages come with a fixed width that would not change when the browser happens to be modified or resized, no matter the device the site is being seen on. On small gadgets, like tablets or smartphones, content happens to be harder to see. It can turn out to be annoying for people due to the requirement to scroll continuously to see the remainder of the blog on a webpage or always ”pinch and expand” to zoom into the text of the pages. When a browser on the screen is expanded or lessened, text and images may fall apart visually.
Liquid or Fluid design
When you resize your browser, the page content spreads itself out to stretch the browser’s expanse when opened, therefore the word liquid design. It will seem enlarged or while it becomes shrunk. The lines, including the content on the web page, are created applying percentages other than fixed columns used for the fixed design; accordingly, the columns expand or contract in dimension comparable to each other.

Responsive design
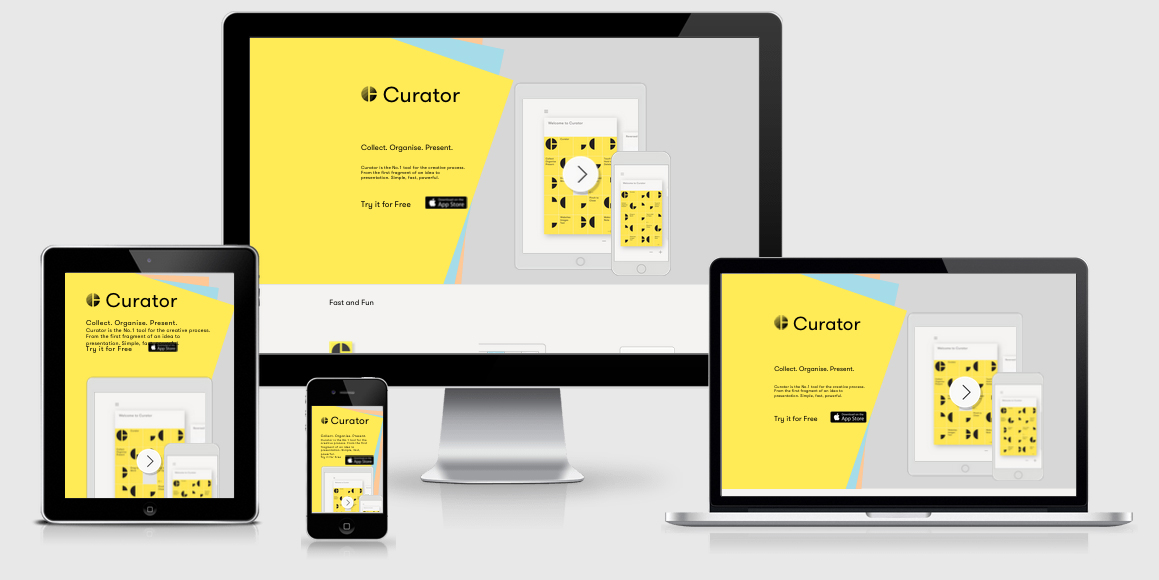
This strategy intends to deliver website viewing more accessible by illustrating the websites on various devices under forms that signify accessible to read and scroll. It sidesteps the consumer from the pan, resizing or scrolling within the web page for reading the content. Typically the website signifies viewable and available on tablets, desktop computers, and smartphones. While building responsive web design, web designers are not required to create various website forms that have been reworked for many devices.
Websites designed utilizing responsive design happen to be prepared to present different content while the browser remains expanded or contracted to predetermined dimensions. For instance, when your browser size remains decreased to 70% concerning its highest width, the page might have been fixed to illustrate hardly two columns within the screen other than three. While the browser happens to be extended past 70% concerning the screen, the third line of the content may come to the screen.
The variety of images plus videos are also downloaded separately based on the device’s web connection. For example, a video being seen on a delayed web connection will represent the lower resolution clip uploaded, other than the high-resolution variant of the uploaded video. It assures that the user checks a video clip that will download very quickly compared to the larger, high-quality variant, making the viewer experience the ”buffering screen” (loading screen) that all of us hate.
What’s most suitable for your company?
Companies require to examine the devices that their target viewers see their website to manage their website’s stablest design structure. For instance, if your clients do not view the website on smartphones, do not bother wasting large sums of money or effort on developing that responsive design structure plus layout concerning smartphones. As a result, you might believe that because of the rise in smartphone usage shortly, your viewers will be utilizing smartphones to remain forward from the rest and make your website fit for each device.